Yrityksen verkkosivujen tarkoitus on (yleensä) kerätä liidejä, esitellä tuotteita tai palveluita, vakuuttaa potentiaaliset ja miksei vanhatkin asiakkaat, ja lopulta tuoda myyntiä. Kaikki tämä onnistuu vain, kun verkkosivusto toimii sekä teknisesti että käyttäjän näkökulmasta hyvin ja on vielä hakukoneidenkin mielestä huomion arvoinen.
Internet ei ole muuttumaton, ja siksi verkkosivutkaan eivät saisi pysyä staattisina koko elinkaartaan. Verkkosivut eivät ole kertaluontoinen projekti, joka päättyy sivuston julkaisuun, vaan niiden aktiivinen kehittäminen kannattaa.
Säännöllinen testaaminen kannattaa, olipa verkkosivusto uusi tai vanha. Testaamista voi tehdä itse tai sen voi ostaa palveluna. Suosittelemme yleensä ajamaan perustestit läpi sivustolla pari kertaa vuodessa, mieluummin kerran vuosineljänneksessä. Verkkosivut voidaan pistää koetukselle joko käsin tai automatisoidusti jotain työkalua hyödyntäen.
Yksinkertaisimmillaan automatisoiduissa testeissä saadaan lista rikkinäisistä linkeistä, liian suurista kuvatiedostoista ja puuttuvista alt-teksteistä. Käsin yleensä huomataan epäloogiset navigaatiot, epäselvät ja ristiriitaiset sisällöt.
Verkkosivut eivät ole kertaluontoinen projekti, joka päättyy sivuston julkaisuun.
Miksi verkkosivut pitäisi auditoida?
Tarjoamme Verkkoasemalla palveluna verkkosivuauditia, joka pitää sisällään sekä kattavan manuaalisen testauksen, että useamman työkalun automatisoidut testit. Näistä koostetaan raportti, jossa esitellään löydökset ja annetaan ehdotukset korjaustoimenpiteistä. Usein verkkosivuaudit onkin ensimmäinen tehtävä uuden verkkosivuasiakkaan kanssa, jos tarkoitus ei ole heti aloittaa täydellistä verkkosivu-uudistusta, vaan puhaltaa aluksi nykyisiin sivuihin lisää elinikää.
Verkkosivuaudit on hyvä rutiini, vaikka sivustolla ei olisi näennäisesti ongelmia. Varsinkin isommilla sivustoilla, joiden sisältöä ylläpitää isompi tiimi, ongelmia saattaa syntyä vahingossa.
- Sivustolle voidaan ladataan liian suuria kuvatiedostoja tai kuvista unohtuu kuvaustekstit.
- Ylläpidossa saatetaan unohtaa huolehtia uudelleenohjauksista, kun sivuja nimetään uudellen, poistetaan tai muutetaan niiden hierarkiaa.
- Jos sivusto sallii värien, sisältöelementtien ja kuvien vapaan käytön, on vaara että sivustolle syntyy brändin tai sivuston visuaalisen suunnitelman vastaisia sivuja. On myös mahdollista, että sisältöjen luettavuus kärsii, jos taustalle ja tekstille käytetään väriyhdistelmiä, joissa on liian vähäinen kontrastiero.
Jo alle pari vuotta vanhoilla sivuistoilla voi olla myös toteutustekniikassa parannettavaa. Google muuttaa säännöllisesti algoritmejaan ja tapaansa arvottaa eri sivustoja hakutulokissa. Myös tekniikat, joilla verkkosivuja toteutetaan, muuttuvat. Pari vuotta sitten yleisesti käytössä ollut lisäosa tai koodikirjasto saattaa jo auttamatta olla enemmän haitaksi kuin hyödyksi. Keskimääräinen käyttäjä ei jaksa odottaa kymmentäkään sekuntia ennen kuin kyllästyy sivuston hitaaseen latautumiseen, joten on tärkeää, että sivusto toimii nopeasti kaikilla laitteilla ja yhteysnopeuksilla.

Automatisoitu testaus
Verkkosivustojen testaamiseen ja auditointiin on olemassa kymmenittäin työkaluja. Joissain julkaisujärjestelmissä, esimerkiksi HubSpotissa, on jopa sisäänrakennettu ominaisuus, jolla voi listata sivuston ongelmat.
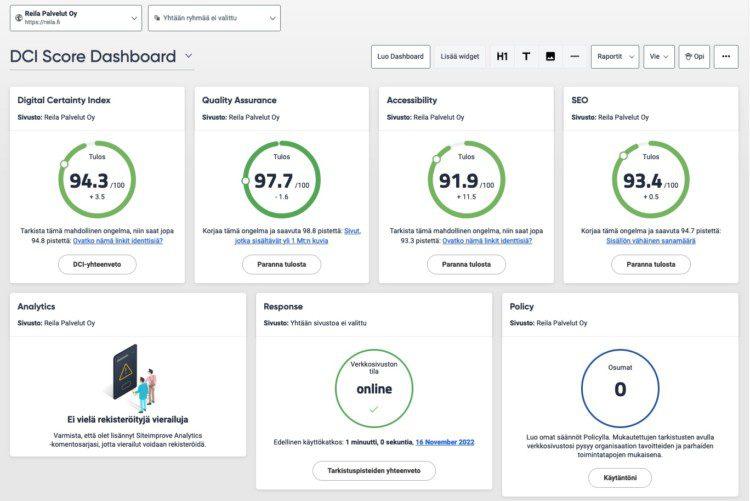
Verkkoasemalla olemme todenneet, että Siteimprove toimii auditoinnin päätyökaluna hyvin. Se tarkastelee testattavaa sivustoa kolmessa pääkategoriassa ja antaa niissä arvosanan 0-100. Työkalu antaa myös DCI-arvon näiden kolmen keskiarvona. Arvosanat kuvastavat sitä, miten paljon tai vähän sivustolta löytyy sisällöllisiä tai teknisiä ongelmia. Mitä lähempänä arvosana on satasta, sitä paremmalla tolalla sivusto on. Kukin kolmesta kategoriasta vaikuttaa käyttäjäkokemukseen ja hakukoneiden arvottamiseen.
Pääkategoriat ovat:
- Quality Assurance, joka käytännössä tarkastelee sivuston sisällön laatua ja tuoreutta, sivuston turvallisuutta ja käyttäjäkokemusta.
- Accessibility, joka tarkistaa sivuston saavutettavauuden näkökulmasta ja listaa saavutettavuuteen liittyvät ongelmat saavutettavuustavoitetasoihin jaettuna.
- SEO, joka jakaa hakukoneoptimointiin liittyvät löydökset teknisiin (työpöytä ja mobiiliselain), sisällöllisiin ja käyttäjäkokemuksellisiin ongelmiin.
Siteimproven lisäksi käytämme tilanteen mukaan muun muassa Ahrefs-palvelua, erilaisia sivusto-crawlereita, ja Googlen työkaluja (PageSpeed Insights ja Lighthouse).
Yksinkertaisimmillaan automatisoiduissa testeissä saadaan lista rikkinäisistä linkeistä, liian suurista kuvatiedostoista ja puuttuvista alt-teksteistä.

Manuaalinen testaus
Ajoittain omaa verkkosivustoa kannattaa käyttää sekä useammalla työpöytä- että mobiiliselaimella, kuin vierailisi sivustolla ensimmäisen kerran. Ymmärtävätkö uudet kävijät, miten tarvittava tieto sivuilta löytyy? Onko sisältö selkeää ja ymmärrettävää? Toimivatko kaikki linkit? Miltä sivusto näyttää hakukonetuloksissa?
Kun teemme verkkosivustolle auditia, tarkastelemme sivustoa tietenkin pintapuolisesti uuden kävijän näkökulmasta, testaamme sivuston hakukonenäkyvyyttä ja huomioimme sivuston kokonaisilmettä ja johdonmukaisuutta, mutta kurkkaamme myös konepellin alle. Esimerkiksi Lighthouse-testin tulokset ja korjausehdotukset voivat olla mystisiä, jos ei tiedä, mistä lähteä etsimään syytä huonolle latausajalle.
Manuaalisessa testauksessa yleensä esiin nousee turhat tai vanhentuneet koodikirjastot, hitautta aiheuttavat lisäosat ja välimuistituksen puute. Auditissa kiinnitetään huomiota myös käyttäjäpolkuihin, kontaktipisteisiin ja CTA-elementteihin (kehotteisiin siirtyä eteenpäin) – tai näiden puutteeseen.
Auditoidaanko teidänkin verkkosivut?
Jos haluat keskustella siitä, miten voisimme Verkkoasemalla auttaa sinua, varaa aika tuotantojohtajamme Joni Norringin kalenteriin!

Sinua saattaisi kiinnostaa myös nämä
