WordPressin lohkoeditori on mullistanut WordPress sivujen käyttökokemuksen. Lohkojen avulla on ketterä luoda mielenkiintoisia ja visuaalisesti vaihtelevia sisältöjä verkkosivuille.
Verkkoasema on rakentanut vuosien ajan uudet sivustot lohkoeditorilla.
Pidämme huolen, että editorista on karsittu pois epäoleelliset ja haitalliset säätömahdollisuudet.

Fonttikoko ja lohkojen keskinäiset välit asetetaan teeman tiedostoissa graafikon ohjeiden mukaan, eikä tätä asiaa ole tarkoitettu kirjoittajan mietittäväksi. Aivan kuten sanomalehdessä ovat erikseen toimittaja ja taittaja.
Lohkoeditoriin tulee jatkuvasti uusia päivityksiä ja käytettävyydeltään se on kehittynyt paljon vuosien aikana.
Tähän artikkeliin on kirjoitettu erilaisia vinkkejä liittyen lohkoeditorin käyttöön.
Huom: Ominaisuudet eivät välttämättä ole kaikilla samanlaisia. Käytössä oleva teema määrittää, mitkä ominaisuudet ovat päällä ja miten ne toimivat.
Yleiset editorin säädöt
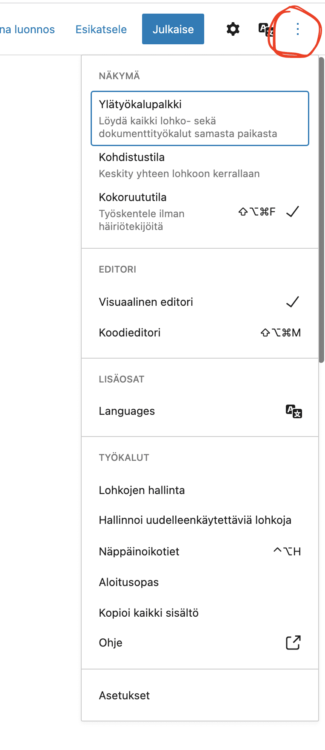
Tutustu oikean yläkulman vaihtoehdot- valikkoon.
Kokoruututilan poistamalla saa näkyviin WordPressin mustat admin valikot, eli ylä ja sivupalkit. Pienemmillä näytöillä, esimerkiksi läppäreillä, kannattaa silti kokoruututila jättää päälle, jotta editorille jää kunnolla tilaa.
Ylätyökalupalkki -valinnan kautta voit siirtää yksittäisen lohkon työkalupalkin lohkon vierestä editorin yläreunaan.
Kopioi kaikki sisältö -nappula kopioi välimuistiin kaikki sivun lohkot. Voit yksinkertaisella liitä -käskyllä (CTRL + V) saada lohkot käyttöön uudelle sivulle. Lohkoja voi kopioida ja liittää myös yksitellen. Shift pohjassa voi valita monta lohkoa yhtäaikaisesti.
Näppäinoikotiet -linkistä löytyy hyödyllisiä ominaisuuksia.

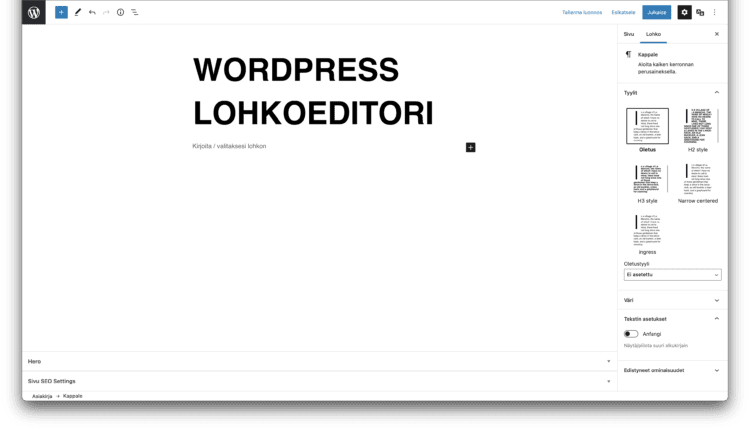
Lohkojen lisäys
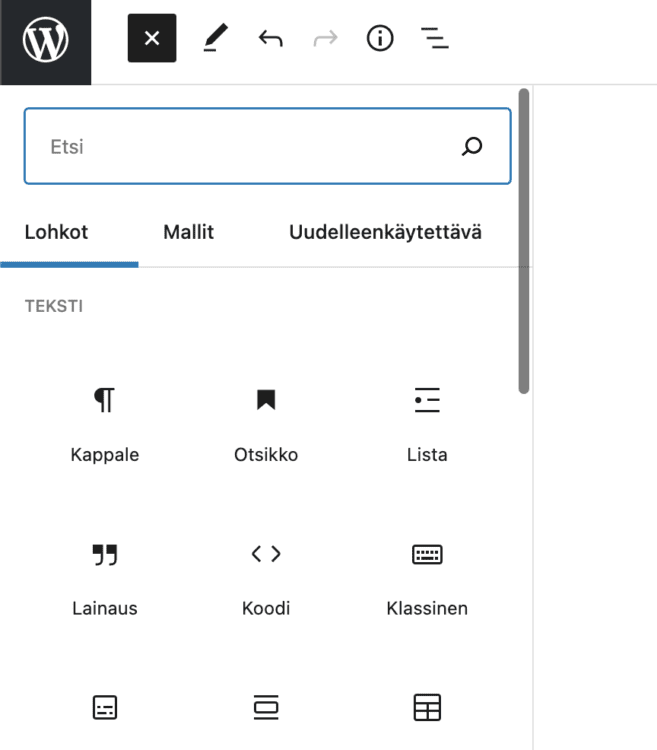
Lohkoja voi lisätä + -nappulasta, joita löytyy editorista useasta kohdasta. Vasemmalla ylhäällä aukeaa lohkolisääjä, jossa lohkojen lisäksi näkyy mahdolliset teemaan tehdyt mallilohkot sekä uudelleen käytettävät lohkot.

Mallilohkot ovat teemaan kirjoitettuja, valmiiksi tehtyjä lohkokokonaisuuksia, jotka helpottavat sivuston käyttöä. Uudelleenkäytettävät lohkot ovat nimensä mukaisesti lohkoja, joita voi käyttää monessa paikassa ilman, että tarvitsee jokaista instanssia muokata.
Lisävinkki: kirjoittamalla / -merkin tyhjään lohkoon, voi kirjoittaa suoraan lohkon nimen.
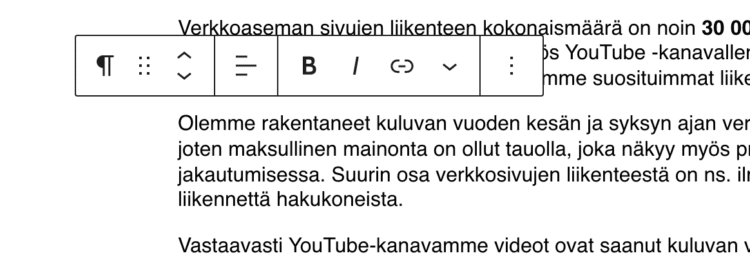
Lohkon työkalupalkki

Työkalupalkin toiminnot ovat pääosin selkeitä: lihavointi, kursivointi, linkin luonti ja tekstin asemointi.
Lisää -ikonin, eli alaspäin osoittavat nuolen takaa löytyy lisää vaihtoehtoja.
Lohkoa voi siirtää raahaa -nappulasta ja klikkailemalla ylös ja alas nuolia.
Muunna -nappulasta, joka löytyy työkalupalkista ensimmäisenä, pystyy muuttamaan lohkon tyyppiä. Kappale -lohkosta voi muuttaa esimerkiksi otsikon tai sitaatin. Saman painikkeen takaa löytyy lohkon tyylit -valikoima, josta pystyy teemakohtaisesti merkkaamaan erilaisia lohkotyyppejä.
Kuvat
Jotta sisältö olisi muutakin kuin pelkkää tekstiä, kannattaa käyttää kuvia.
Kuvista voisi kirjoittaa useita artikkeleita, mutta tähän pari huomiota.
WordPress pienentää nykyään kaikki ladatut kuvat 2500px leveään kokoon. Tämä on tyypillisesti hyvä ominaisuus, sillä tämän suurempia kuvia harvoin tarvitaan.

Hakukoneoptimoinnin kannalta on viisasta miettiä kuvien tiedostonimien ja alt-tekstien strategia. Kuvatiedostonimen tulee liittyä aiheeseen ja se on hyvä kirjoittaa ennen kuin tiedosto ladataan WordPressiin. Nimen muuttaminen jälkikäteen on hankalaa.
Yksinkertainen, kuvaava nimi joka helpottaa löytämistä.
Verkkoaseman asiantuntijat
Vältä ”IMG_123123.jpg” tyylisen nimen käyttöä.
Alt-tekstit kannattaa aina laittaa kuviin. Metadata muutokset voi tehdä lohkoeditorissa tai mediakirjastossa. Mikäli muutokset tehdään mediakirjastossa, tallentuvat tiedot kuvaan, jolloin niitä ei tarvitse uudelleen syöttää, mikäli kuvaa käyttää sivustolla uudelleen.
Kuvatiedoston voi raahata suoraan editoriin, jolloin niistä tehdään automaattisesti kuva-lohko.
Kuvalohkon työkalupalkissa on rajaa -nappula, jonka avulla kuvaan voi tehdä uuden rajauksen. Tällöin mediakirjastoon tehdään kopio kuvasta uudella rajauksella. Tämä toiminto ei kuitenkaan muuta sivun muiden, samanlaisten kuvien rajausta.
Ryhmä
Jotta sivu ei olisi pelkkää otsikkoa, tekstiä ja kuvaa, on tehokasta luoda yksilöllisiä kokonaisuuksia. Siihen tarkoitukseen WordPressin ryhmä -lohko on tehokas ratkaisu.
Ryhmä -lohko voi sisältää toisia lohkoja.
Luomalla uuden ryhmän on helppo luoda ryhmän sisälle lohkoja. Ryhmään voi myös siirtää lohkoja.
Siirtämisen sijaan on kätevämpää valita halutut lohkot shift -nappula pohjassa, ja laittaa muunna -nappulan kautta sisällöt ryhmään. Tällöin ei nimestä huolimatta lohkojen tyyppi muutu – lohkot vain siirtyvät uuteen ryhmään.
Uuden ryhmälohkon asetuksista voidaan halutessa vaihtaa värit ja tehdä lohkosta kokoleveä. Näin saadaan luotua vaihtoehtoinen sisältöalue, joka luo vaihtelua sivulle.
Tämä on kuitenkin vain yksi esimerkki. Muista, että kaikki ulkoasuun liittyvät asia ovat täysin kiinni teemasta ja siitä miten se on koodattu.
Jos ryhmän haluaa poistaa ilman että sen sisältävät lohkot häviävät, se onnistuu ryhmä lohkon työkalurivin vaihtoehdot -nappulan alla sijaitsevassa pura ryhmä -toiminnolla.
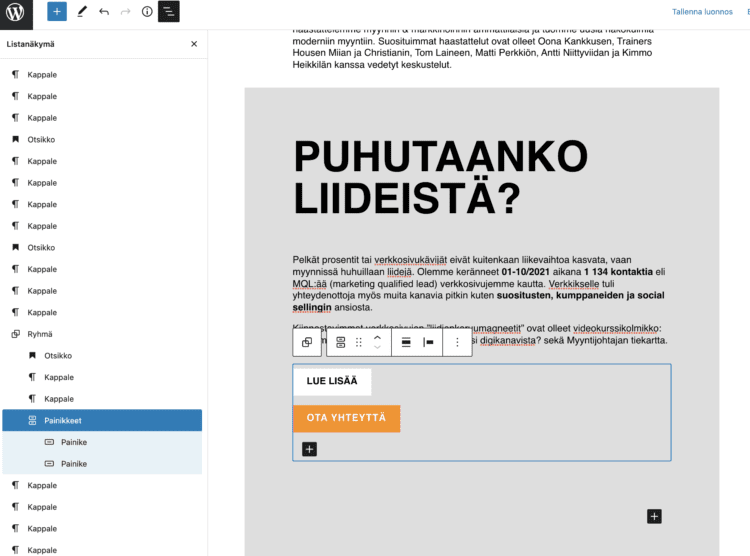
Listanäkymä

Kun ryhmälohkoja alkaa käyttää, sisäisten lohkojen kanssa voi tulla ongelmia halutun kohteen aktivoinnin kanssa. Tämä ongelma on yleinen varsinkin sarakkeet ja painikkeet -lohkojen kanssa.
Tähän löytyy apu listanäkymästä , joka aktivoituu editorin yläpalkista kolmen viivan ikonista.
Toinen apu tähän on valitse ryhmä-painike, joka tulee näkyviin kun aktiivinen lohko on toisen lohkon sisällä.
Jos sivulla on jotain kummallista, listanäkymän kautta on kätevä tarkistaa koko lohkohierarkia ja löytää ongelmatapaus.
Sarakkeet
Jos sisällön haluaa jakaa palstoihin, sarakkeet -lohkon avulla se onnistuu helposti.
Käyttö on samanlaista kuin ryhmä -lohkon kanssa. Voidaan luoda uusi sarakkeet -lohko, johon tehdä tai siirtää sisällöt. Voidaan myös valita haluttu määrä lohkoja ja muuttaa ne sarakkeiksi. Kaksi lohkoa muuttuu kahden sarakkeen palstoiksi, neljä lohkoa neljän sarakkeen palstoiksi, jne.
Tekemällä lohkoista aluksi ryhmän, voi pitää sarakkeiden määrän alhaisena.
Tässä esimerkki videona:
Muita vinkkejä
Kirjoittamalla tyhjälle riville kolme # -risuaitaa ja välilyönnin, tulee lohkosta automaattisesti kolmostason otsikko. Risuaitojen määrä muuttaa otsikkotasoa.
Shift + Enter yhdistelmällä saat aikaan rivinvaihdon ilman kappaleen vaihdosta. Tätä käytetään usein osoitetiedoissa.
Ei näin:
Kadunnimi 12
12000 Kaupunki
Suomi, Finland
Vaan näin:
Kadunnimi 12
12000 Kaupunki
Suomi, Finland
Lohkoeditorin esikatselua kannattaa käyttää. Editorissa sisältö ei näytä samalta kuin julkipuolella. Esikatselun avulla voi varmistaa, minkä näköistä sisältöä on tekemässä.
Innostavia hetkiä sisällöntuotannon kanssa!
– Jaakko Saarenketo
